
React data grid sticky header using MUI datagrid
In general sticky header appears at the top position of the page when users scroll down the page. How to Build onScroll Sticky Header in React using useLayoutEffect Hook Step 1: Create React App Step 2: Make Component File Step 3: Create Sticky Header in React Step 4: Style Fixed Header Layout Step 5: Register Component in App Js

Sticky header table with React Codesandbox
Step 1: Setting up the project 4. Step 2: Adding Bootstrap in React App 5. Step 2: Creating the Sticky Header Component 6. Step 5: Configuring Various Animation Styles 7. Step 4: Implementing Scroll Functionality 8. Adding Scroll Listener 9. Switching the Animation Effect 10. Header with No Scroll Effect 11. Header with Fade-In Scroll Effect 12.

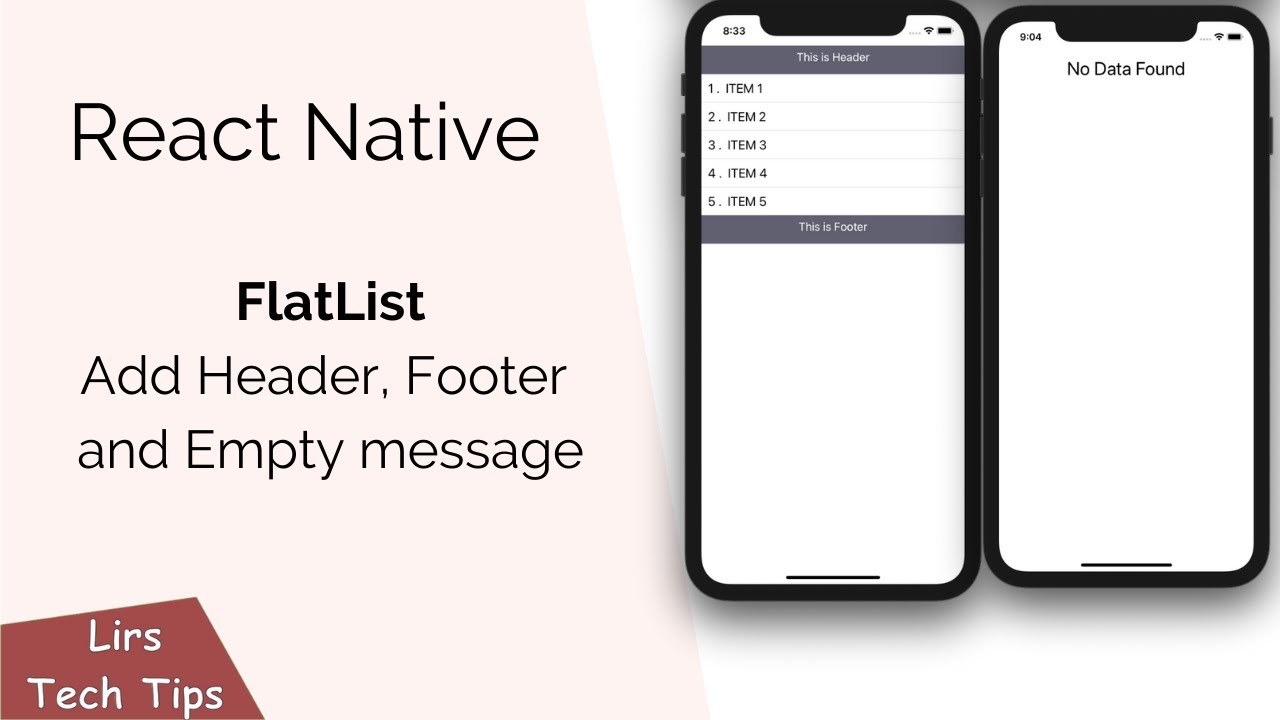
Implementing Sticky Header In React Native Flatlist
When you create sticky header or sticky UI components, probably you can think to use pure css solution. .sticky { position: sticky; top: 0;} 🤔 The issue for pure Css solution is that it is not.

positionfixedandreactstickylistheader Codesandbox
A sticky header is a header that remains fixed to the top of the screen as the user scrolls down the page. This can be useful for keeping important information visible as the user scrolls. Bear in mind, however, that a stick header reduces the amount of screen real estate for your remaining design.
GitHub cluemediator/stickyheaderreact Example of the sticky header
Sticky Header Column Pinning Row Pinning (Sticky) Row Pinning (Static) Sticky Row Selection More Examples Demo Open Stackblitz Open Code Sandbox Open on GitHub Primary Secondary Dark This example is written for MRT V2. If your app is still using MRT V1, either Upgrade to MRT V2 or use the V1 Docs instead. (useMaterialReactTable only exists in V2)

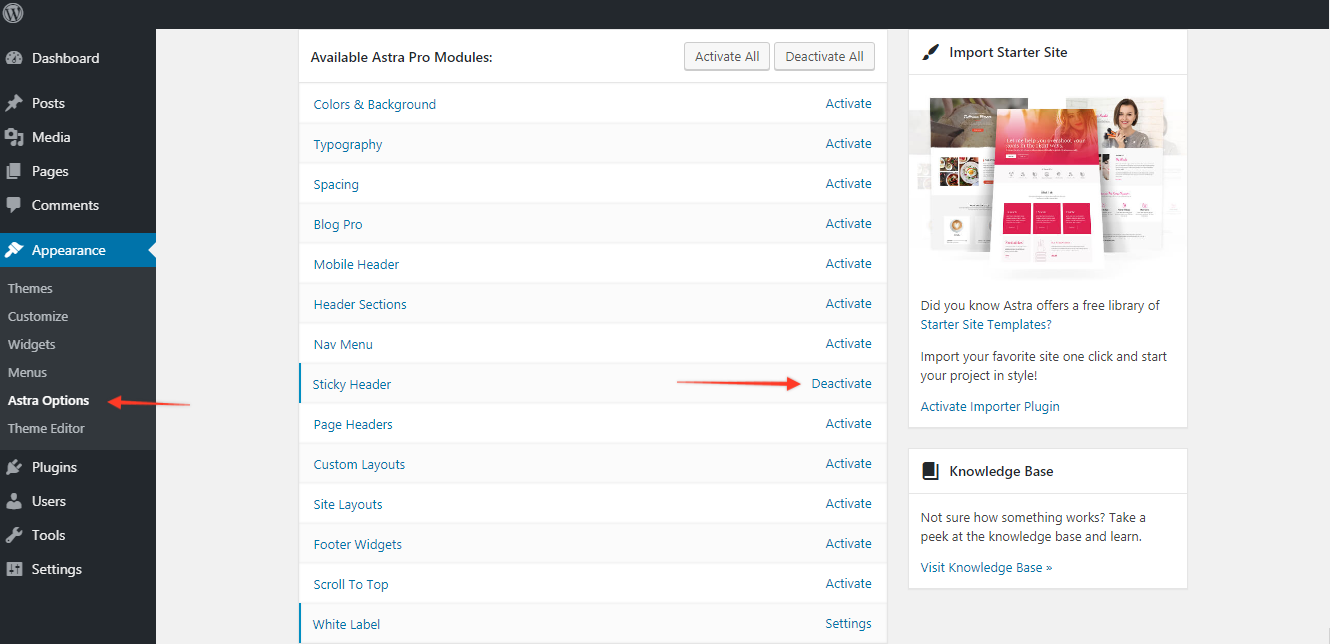
How to Add a Sticky Header or Onscroll Fixed Header with Astra?
stickyHeader.js — This will be a custom hook for making our header sticky Getting started We will be using create-react-app to bootstrap our project. To create a new project using the create-react-app boilerplate, run the command in your preferred terminal: create-react-app sticky-header-app
GitHub deepseapenguin/reactnativestickyheaderflatlist A simple
Find React Sticky Header Examples and Templates. Use this online react-sticky-header playground to view and fork react-sticky-header example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! elahe75/notioncrew. my-app.

How to Create a Sticky Header in React West Observer
Building a sticky header component in React Using React 16 refs and requestAnimationFrame for a highly-generic (hopefully not too terrible) component Chris Garcia · Follow Published in.

Sticky Header React Codesandbox
11 Last publish 5 years ago Collaborators Try on RunKit Report malware Lightweight sticky header made for React that works with both colours and images.. Latest version: 0.2.0, last published: 5 years ago. Start using react-sticky-header in your project by running `npm i react-sticky-header`.

React 18 On Scroll Sticky or Fixed Header Tutorial
A react element that will be the sticky part of the header. Elements that you want to appear under the sticky header. Use this to force the header into "sticky" mode. It will automatically hide the children and calculate the height spacer for header. Callback fired when the header enters/leaves sticky state.

reactnativestickyheaderfooterscrollview npm package Snyk
Virtual React Table with Sticky Headers. There are two things we have to do to get sticky headers working. First, we have to make our header sticky (doh'), and second, we have to add filler elements that make sure we can scroll through our table. First, add sticky and top-0 to the table header:

How to Create a React Sticky Header using TailwindCSS ReactHustle
The goal of react-sticky is make it easier for developers to build UIs that have sticky elements. Some examples include a sticky navbar, or a two-column layout where the left side sticks while the right side scrolls. react-sticky works by calculating the position of a

Sticky Header on Scroll Up With Custom React Hook by Defne Eroğlu
Creating the collapsible header element in React Native. The first step is to create a new file called DynamicHeader.js inside your components directory. This file is for your collapsible header component. Next, inside the DynamicHeader.js file, we'll begin by importing React and some React Native UI components.

How to Make Header of FlatList Sticky in React Native?
Sticky Header in React Apps. Originally posted here. React custom hooks are not solutions just for your application's shared logic but also they can be used for managing UI states of your.

A React Native component that implements SectionList with inverted
Aug 6, 2020 at 10:06 Add a comment 1 Answer Sorted by: 0 position: sticky and display: contents doesn't work together:
Sticky Header React (forked) StackBlitz
1 Answer Sorted by: 4 Consider using the position css property. position: sticky; top:0px;. Note browser comparability. Share Follow